行種網站設計按鈕是很常使用到的樣式,所以要分享幾個按鈕修改的方法
就按鈕修改的方法,下面小小分享幾個基本修改。
●設定圖示類型:JQuery Mobile有預設幾個圖示可做選擇。
→作法:在標籤內加入data-icon=”想要的圖示名稱”
●設定圖示的位置:可以選擇圖示要在按鈕的上下左右哪邊。
→作法:在標籤內加入data-iconpos=”位置”[Top/left/right/bottom]。
●只留圖示不留文字:設定按鈕只有圖示沒有文字。
→作法:在標籤內的data-iconpos=”notext”。
●設定主題的樣式:JQuery Mobile有預設幾個主題可以做選擇。
→作法:在標籤內設定data-theme=”主題代號”。
→主題類型可以參考這邊:ttp://jquerymobile.com/demos/1.2.1/docs/buttons/buttons-themes.html
●設定按鈕寬度最小:按鈕不想跟螢幕最大化的話可以做設定。
→作法:在標籤內加入data-inline="true"。
●按鈕群組化
→作法:將想要的群組化按鈕使用<div>包起來,在div標籤內加入data-role=”controlgroup”
還有很多小細節的修改可以再去參考官網http://jquerymobile.com/demos/1.2.1/。
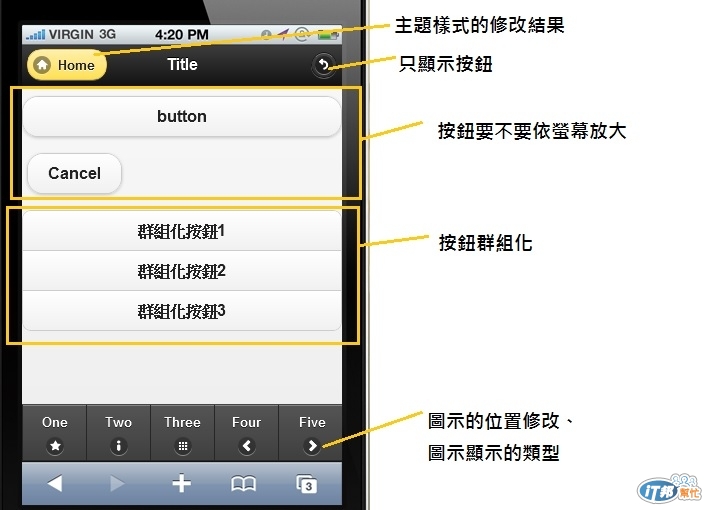
※修改後顯示的結果:

今天小小練習成果
<div data-role="page" id="page1" data-position="fixed">
<div data-role="header">
<a href="#page1" data-icon="home" data-theme="e">Home</a>
<a href="#" data-icon="back" data-iconpos="notext">back</a>
<h1>Title</h1>
</div>
<div data-role="content">
<a href="#" data-role="button">button</a>
<a href="#" data-role="button" data-inline="true">Cancel</a>
<div data-role="controlgroup">
<a href="#" data-role="button" >群組化按鈕1</a>
<a href="#" data-role="button" >群組化按鈕2</a>
<a href="#" data-role="button" >群組化按鈕3</a></div>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<div data-role="navbar" data-iconpos="bottom" >
<ul>
<li><a href="#" data-icon="star" >One</a></li>
<li><a href="#" data-icon="info">Two</a></li>
<li><a href="#" data-icon="grid">Three</a></li>
<li><a href="#" data-icon="arrow-l">Four</a></li>
<li><a href="#" data-icon="arrow-r">Five</a></li>
</ul>
</div>
</div>
</div>
以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()

分享一個學習JQueryMobile語法的好工具 EZoApp
免費且不用註冊,直接用瀏覽器就可以拖拉作畫面
使用網站 <jqmdesigner.appspot.com>
介紹影片 http://www.youtube.com/watch?v=N0iGh-GjCbg

謝謝你的分享,![]() 有多了更方便的工具了。
有多了更方便的工具了。![]()